
| Package | Top Level |
| Class | public class TextFormat |
| Inheritance | TextFormat  Object Object |
| Player version: | Flash Player 6 |
You must use the constructor new TextFormat() to create a TextFormat object before calling its methods.
You can set TextFormat parameters to null to indicate that they are undefined. When you apply a TextFormat object to a text field using TextField.setTextFormat(), only its defined properties are applied, as in the following example:
this.createTextField("my_txt", this.getNextHighestDepth(), 0, 0, 100, 22);
my_txt.autoSize = true;
my_txt.text = "Lorem ipsum dolor sit amet...";
var my_fmt:TextFormat = new TextFormat();
my_fmt.bold = true;
my_txt.setTextFormat(my_fmt);
This code first creates an empty TextFormat object with all of its properties null, and then sets the bold property to a defined value. The MovieClip.getNextHighestDepth() method used in this example requires Flash Player 7 or later. If your SWF file includes a version 2 component, use the version 2 components' DepthManager class instead of the MovieClip.getNextHighestDepth() method.
The code my_txt.setTextFormat(my_fmt) only changes the bold property of the text field's default text format, because the bold property is the only one defined in my_fmt . All other aspects of the text field's default text format remain unchanged.
When TextField.getTextFormat() is invoked, a TextFormat object is returned with all of its properties defined; no property is null.
See also
| Property | ||
|---|---|---|
| align : String
A string that indicates the alignment of the paragraph.
|
||
| blockIndent : Number
A number that indicates the block indentation in points.
|
||
| bold : Boolean
A Boolean value that specifies whether the text is boldface.
|
||
| bullet : Boolean
A Boolean value that indicates that the text is part of a bulleted list.
|
||
| color : Number
Indicates the color of text.
|
||
| font : String
The name of the font for text in this text format, as a string.
|
||
| indent : Number
An integer that indicates the indentation from the left margin to the first character in the paragraph.
|
||
| italic : Boolean
A Boolean value that indicates whether text in this text format is italicized.
|
||
| kerning : Boolean
A Boolean value that indicates whether kerning is enabled or disabled.
|
||
| leading : Number
An integer that represents the amount of vertical space in pixels (called leading) between lines.
|
||
| leftMargin : Number
The left margin of the paragraph, in points.
|
||
| letterSpacing : Number
The amount of space that is uniformly distributed between characters.
|
||
| rightMargin : Number
The right margin of the paragraph, in points.
|
||
| size : Number
The point size of text in this text format.
|
||
| tabStops : Array
Specifies custom tab stops as an array of non-negative integers.
|
||
| target : String
Indicates the target window where the hyperlink is displayed.
|
||
| underline : Boolean
A Boolean value that indicates whether the text that uses this text format is underlined (
true) or not (false). |
||
| url : String
Indicates the URL that text in this text format hyperlinks to.
|
||
| Properties inherited from class Object | |
|---|---|
__proto__, __resolve, constructor, prototype |
| Method | ||
|---|---|---|
|
TextFormat([font:String], [size:Number], [color:Number], [bold:Boolean], [italic:Boolean], [underline:Boolean], [url:String], [target:String], [align:String], [leftMargin:Number], [rightMargin:Number], [indent:Number], [leading:Number])
Creates a TextFormat object with the specified properties.
|
||
|
Returns text measurement information for the text string
text in the format specified by my_fmt. |
||
| Methods inherited from class Object | |
|---|---|
addProperty, hasOwnProperty, isPropertyEnumerable, isPrototypeOf, registerClass, toString, unwatch, valueOf, watch |
| align | property |
public var align:String
| Player version: | Flash Player 6 — The "justify" value is available beginning with Flash Player 8. |
A string that indicates the alignment of the paragraph. You can apply this property to static and dynamic text. The following list shows possible values for this property:
"left"—The paragraph is left-aligned."center"—The paragraph is centered."right"—The paragraph is right-aligned."justify"—The paragraph is justified. (This value was added in Flash Player 8.)null, which indicates that the property is undefined. align property being set to justify, which causes the characters on each line to be spread out so that the text looks more evenly spaced horizontally.
var format:TextFormat = new TextFormat();
format.align = "justify";
var txtField:TextField = this.createTextField("txtField", this.getNextHighestDepth(), 100, 100, 300, 100);
txtField.multiline = true;
txtField.wordWrap = true;
txtField.border = true;
txtField.text = "When this text is justified, it will be "
+ "spread out to more cleanly fill the horizontal "
+ "space for each line. This can be considered an "
+ "improvement over regular left-aligned text that "
+ "will simply wrap and do no more.";
txtField.setTextFormat(format);
The MovieClip.getNextHighestDepth() method used in this example requires Flash Player 7 or later. If your SWF file includes a version 2 component, use the version 2 components' DepthManager class instead of the MovieClip.getNextHighestDepth() method.
| blockIndent | property |
public var blockIndent:Number
| Player version: | Flash Player 6 |
A number that indicates the block indentation in points. Block indentation is applied to an entire block of text; that is, to all lines of the text. In contrast, normal indentation (TextFormat.indent) affects only the first line of each paragraph. If this property is null, the TextFormat object does not specify block indentation.
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.blockIndent = 20;
mytext.text = "This is my first test field object text";
mytext.setTextFormat(myformat);
| bold | property |
public var bold:Boolean
| Player version: | Flash Player 6 |
A Boolean value that specifies whether the text is boldface. The default value is null, which indicates that the property is undefined. If the value is true, then the text is boldface.
var my_fmt:TextFormat = new TextFormat();
my_fmt.bold = true;
this.createTextField("my_txt", 1, 100, 100, 300, 100);
my_txt.multiline = true;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "This is my test field object text";
my_txt.setTextFormat(my_fmt);
| bullet | property |
public var bullet:Boolean
| Player version: | Flash Player 6 |
A Boolean value that indicates that the text is part of a bulleted list. In a bulleted list, each paragraph of text is indented. To the left of the first line of each paragraph, a bullet symbol is displayed. The default value is null.
var my_fmt:TextFormat = new TextFormat();
my_fmt.bullet = true;
this.createTextField("my_txt", 1, 100, 100, 300, 100);
my_txt.multiline = true;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "this is my text"+newline;
my_txt.text += "this is more text"+newline;
my_txt.setTextFormat(my_fmt);
| color | property |
public var color:Number
| Player version: | Flash Player 6 |
Indicates the color of text. A number containing three 8-bit RGB components; for example, 0xFF0000 is red, and 0x00FF00 is green.
var my_fmt:TextFormat = new TextFormat();
my_fmt.blockIndent = 20;
my_fmt.color = 0xFF0000; // hex value for red
this.createTextField("my_txt", 1, 100, 100, 300, 100);
my_txt.multiline = true;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "this is my first test field object text";
my_txt.setTextFormat(my_fmt);
| font | property |
public var font:String
| Player version: | Flash Player 6 |
The name of the font for text in this text format, as a string. The default value is null, which indicates that the property is undefined.
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.font = "Courier";
mytext.text = "this is my first test field object text";
mytext.setTextFormat(myformat);
| indent | property |
public var indent:Number
| Player version: | Flash Player 6 — The ability to use negative values is available as of Flash Player 8. |
An integer that indicates the indentation from the left margin to the first character in the paragraph. A positive value indicates normal indentation. You can use a negative value, but the negative indentation only applies if the left margin is greater than 0. To set the margin greater than 0, use the indent property or the blockIndent property of the TextFormat object. The default value is null, which indicates that the property is undefined.
See also
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.indent = 10;
mytext.text = "this is my first test field object text";
mytext.setTextFormat(myformat);
| italic | property |
public var italic:Boolean
| Player version: | Flash Player 6 |
A Boolean value that indicates whether text in this text format is italicized. The default value is null, which indicates that the property is undefined.
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.italic = true;
mytext.text = "This is my first text field object text";
mytext.setTextFormat(myformat);
| kerning | property |
public var kerning:Boolean
| Player version: | Flash Player 8 |
A Boolean value that indicates whether kerning is enabled or disabled. Kerning puts a predetermined amount of space between certain character pairs to improve readability. The default value is false, which indicates that kerning is disabled.
Kerning is supported for embedded fonts only. Certain fonts, such as Courier New, do not support kerning.
The kerning property is only supported in SWF files created in Windows, not in SWF files created on the Macintosh. However, Windows SWF files can be played in non-Windows versions of Flash Player, and the kerning will still apply.
Use kerning only when necessary, such as with headings in large fonts.
kerning set to false, and the format of the second uses blue text with kerning set to true. To use this example, you add a font symbol to the Library, and then select Arial as the font. In the Linkage Properties dialog box for the font, you set the Identifier name to "Font 1", select Export for ActionScript, and then select Export in First Frame.
var fmt1:TextFormat = new TextFormat();
fmt1.font = "Font 1";
fmt1.size = 50;
fmt1.color = 0xFF0000;
fmt1.kerning = false;
var fmt2:TextFormat = new TextFormat();
fmt2.font = "Font 1";
fmt2.size = 50;
fmt2.color = 0x0000FF;
fmt2.kerning = true;
this.createTextField("tf1", this.getNextHighestDepth(), 10, 10, 400, 100);
tf1.embedFonts = true;
tf1.text = "Text 7AVA-7AVA";
tf1.setTextFormat(fmt1);
this.createTextField("tf2", this.getNextHighestDepth(), 10, 40, 400, 100);
tf2.embedFonts = true;
tf2.text = tf1.text;
tf2.setTextFormat(fmt2);
If your SWF file includes a version 2 component, use the version 2 components' DepthManager class instead of the MovieClip.getNextHighestDepth() method, which is used in this example.
| leading | property |
public var leading:Number
| Player version: | Flash Player 6 |
An integer that represents the amount of vertical space in pixels (called leading) between lines. The default value is null, which indicates that the property is undefined.
Flash Player 8 supports negative leading, meaning that the amount of space between lines is less than the text height. Negative leading can be useful when you want to put lines of text, such as headings, very close together. To prevent the overlap of text, you use negative leading for lines of text that do not contain descenders, such as text that is all uppercase.
var my_fmt:TextFormat = new TextFormat();
my_fmt.leading = 10;
this.createTextField("my_txt", 1, 100, 100, 100, 100);
my_txt.multiline = true;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "This is my first text field object text";
my_txt.setTextFormat(my_fmt);
| leftMargin | property |
public var leftMargin:Number
| Player version: | Flash Player 6 |
The left margin of the paragraph, in points. The default value is null, which indicates that the property is undefined.
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.leftMargin = 20;
mytext.text = "this is my first test field object text";
mytext.setTextFormat(myformat);
| letterSpacing | property |
public var letterSpacing:Number
| Player version: | Flash Player 8 |
The amount of space that is uniformly distributed between characters. The Number value specifies the number of pixels that are added to the space after each character. A negative value condenses the space between characters.
System fonts support integer values only; however, for embedded fonts, you can specify floating point (noninteger) values (such as 2.6).
letterSpacing to different ranges of text in a text field.
this.createTextField("mytext", this.getNextHighestDepth(), 10, 10, 200, 100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var format1:TextFormat = new TextFormat();
format1.letterSpacing = -1;
var format2:TextFormat = new TextFormat();
format2.letterSpacing = 10;
mytext.text = "Eat at \nJOE'S.";
mytext.setTextFormat(0, 7, format1);
mytext.setTextFormat(8, 12, format2);
If your SWF file includes a version 2 component, use the version 2 components' DepthManager class instead of the MovieClip.getNextHighestDepth() method, which is used in this example.
| rightMargin | property |
public var rightMargin:Number
| Player version: | Flash Player 6 |
The right margin of the paragraph, in points. The default value is null, which indicates that the property is undefined.
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.rightMargin = 20;
mytext.text = "this is my first test field object text";
mytext.setTextFormat(myformat);
| size | property |
public var size:Number
| Player version: | Flash Player 6 |
The point size of text in this text format. The default value is null, which indicates that the property is undefined.
this.createTextField("mytext",1,100,100,100,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.size = 20;
mytext.text = "This is my first text field object text";
mytext.setTextFormat(myformat);
| tabStops | property |
public var tabStops:Array
| Player version: | Flash Player 6 |
Specifies custom tab stops as an array of non-negative integers. Each tab stop is specified in pixels. If custom tab stops are not specified (null), the default tab stop is 4 (average character width).
this.createTextField("mytext",1,100,100,400,100);
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.tabStops = [40,80,120,160];
mytext.text = "A\tB\tC\tD"; // \t is the tab stop character
mytext.setTextFormat(myformat);
this.createTextField("mytext2",2,100,220,400,100);
mytext2.border = true;
var myformat2:TextFormat = new TextFormat();
myformat2.tabStops = [75,150,225,300];
mytext2.text ="A\tB\tC\tD";
mytext2.setTextFormat(myformat2);
| target | property |
public var target:String
| Player version: | Flash Player 6 |
Indicates the target window where the hyperlink is displayed. If the target window is an empty string, the text is displayed in the default target window _self. You can choose a custom name or one of the following four names: _self specifies the current frame in the current window, _blank specifies a new window, _parent specifies the parent of the current frame, and _top specifies the top-level frame in the current window. If the TextFormat.url property is an empty string or null, you can get or set this property, but the property will have no effect.
See also
TextFormat.target to display the Adobe website in a new browser window.
var myformat:TextFormat = new TextFormat();
myformat.url = "http://www.Adobe.com";
myformat.target = "_blank";
this.createTextField("mytext",1,100,100,200,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
mytext.html = true;
mytext.text = "Go to adobe.com";
mytext.setTextFormat(myformat);
| underline | property |
public var underline:Boolean
| Player version: | Flash Player 6 |
A Boolean value that indicates whether the text that uses this text format is underlined (true) or not (false). This underlining is similar to that produced by the <U> tag, but the latter is not true underlining, because it does not skip descenders correctly. The default value is null, which indicates that the property is undefined.
this.createTextField("mytext",1,100,100,200,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
var myformat:TextFormat = new TextFormat();
myformat.underline = true;
mytext.text = "This is my first text field object text";
mytext.setTextFormat(myformat);
| url | property |
public var url:String
| Player version: | Flash Player 6 |
Indicates the URL that text in this text format hyperlinks to. If the url property is an empty string, the text does not have a hyperlink. The default value is null, which indicates that the property is undefined.
var myformat:TextFormat = new TextFormat();
myformat.url = "http://www.adobe.com";
this.createTextField("mytext",1,100,100,200,100);
mytext.multiline = true;
mytext.wordWrap = true;
mytext.border = true;
mytext.html = true;
mytext.text = "Go to Adobe.com";
mytext.setTextFormat(myformat);
| TextFormat | () | constructor |
public function TextFormat([font:String], [size:Number], [color:Number], [bold:Boolean], [italic:Boolean], [underline:Boolean], [url:String], [target:String], [align:String], [leftMargin:Number], [rightMargin:Number], [indent:Number], [leading:Number])
| Player version: | Flash Player 6 |
Creates a TextFormat object with the specified properties. You can then change the properties of the TextFormat object to change the formatting of text fields.
Any parameter may be set to null to indicate that it is not defined. All of the parameters are optional; any omitted parameters are treated as null.
font:String [optional] — The name of a font for text as a string. |
|
size:Number [optional] — An integer that indicates the point size. |
|
color:Number [optional] — The color of text using this text format. A number containing three 8-bit RGB components; for example, 0xFF0000 is red, and 0x00FF00 is green. |
|
bold:Boolean [optional] — A Boolean value that indicates whether the text is boldface. |
|
italic:Boolean [optional] — A Boolean value that indicates whether the text is italicized. |
|
underline:Boolean [optional] — A Boolean value that indicates whether the text is underlined. |
|
url:String [optional] — The URL to which the text in this text format hyperlinks. If url is an empty string, the text does not have a hyperlink. |
|
target:String [optional] — The target window where the hyperlink is displayed. If the target window is an empty string, the text is displayed in the default target window _self. If the url parameter is set to an empty string or to the value null, you can get or set this property, but the property will have no effect. |
|
align:String [optional] — The alignment of the paragraph, represented as a string. If "left", the paragraph is left-aligned. If "center", the paragraph is centered. If "right", the paragraph is right-aligned. |
|
leftMargin:Number [optional] — Indicates the left margin of the paragraph, in points. |
|
rightMargin:Number [optional] — Indicates the right margin of the paragraph, in points. |
|
indent:Number [optional] — An integer that indicates the indentation from the left margin to the first character in the paragraph. |
|
leading:Number [optional] — A number that indicates the amount of leading vertical space between lines. |
stats_txt text field, and creates a new text field to display the text in:
// Define a TextFormat which is used to format the stats_txt text field.
var my_fmt:TextFormat = new TextFormat();
my_fmt.bold = true;
my_fmt.font = "Arial";
my_fmt.size = 12;
my_fmt.color = 0xFF0000;
// Create a text field to display the player's statistics.
this.createTextField("stats_txt", 5000, 10, 0, 530, 22);
// Apply the TextFormat to the text field.
stats_txt.setNewTextFormat(my_fmt);
stats_txt.selectable = false;
stats_txt.text = "Lorem ipsum dolor sit amet...";
For another example, see the Flash Samples page at www.adobe.com/go/learn_fl_samples. Download and decompress the Samples zip file and go to the ActionScript2.0\Animation folder to access the animation.fla file.
| getTextExtent | () | method |
public function getTextExtent(text:String, [width:Number]):Object
| Player version: | Flash Player 6 — The width parameter is supported in Flash Player 7. |
Returns text measurement information for the text string text in the format specified by my_fmt. The text string is treated as plain text (not HTML).
The method returns an object with six properties: ascent, descent, width, height, textFieldHeight, and textFieldWidth. All measurements are in pixels.
If a width parameter is specified, word wrapping is applied to the specified text. This lets you determine the height at which a text box shows all of the specified text.
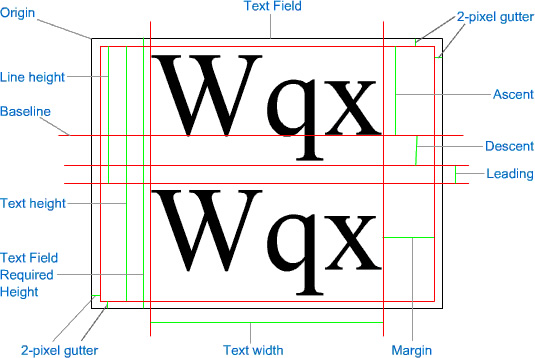
The ascent and descent measurements provide, respectively, the distance above and below the baseline for a line of text. The baseline for the first line of text is positioned at the text field's origin plus its ascent measurement.
The width and height measurements provide the width and height of the text string. The textFieldHeight and textFieldWidth measurements provide the height and width required for a text field object to display the entire text string. Text fields have a 2-pixel-wide gutter around them, so the value of textFieldHeight is equal the value of height + 4; likewise, the value of textFieldWidth is always equal to the value of width + 4.
If you are creating a text field based on the text metrics, use textFieldHeight rather than height and textFieldWidth rather than width.
The following figure illustrates these measurements.

When setting up your TextFormat object, set all the attributes exactly as they will be set for the creation of the text field, including font name, font size, and leading. The default value for leading is 2.
Parameterstext:String — A string. |
|
width:Number [optional] — A number that represents the width, in pixels, at which the specified text should wrap. |
Object —
An object with the properties width, height, ascent, descent, textFieldHeight, textFieldWidth.
|
var my_str:String = "Small string";
// Create a TextFormat object,
// and apply its properties.
var my_fmt:TextFormat = new TextFormat();
with (my_fmt) {
font = "Arial";
bold = true;
}
// Obtain metrics information for the text string
// with the specified formatting.
var metrics:Object = my_fmt.getTextExtent(my_str);
// Create a text field just large enough to display the text.
this.createTextField("my_txt", this.getNextHighestDepth(), 100, 100, metrics.textFieldWidth,
metrics.textFieldHeight);
my_txt.border = true;
my_txt.wordWrap = true;
// Assign the same text string and TextFormat object to the my_txt object.
my_txt.text = my_str;
my_txt.setTextFormat(my_fmt);
The following example creates a multiline, 100-pixel-wide text field that's high enough to display a string with the specified formatting.
// Create a TextFormat object.
var my_fmt:TextFormat = new TextFormat();
// Specify formatting properties for the TextFormat object:
my_fmt.font = "Arial";
my_fmt.bold = true;
my_fmt.leading = 4;
// The string of text to be displayed
var textToDisplay:String = "Adobe Flash Player 9 text metrics demonstration.";
// Obtain text measurement information for the string,
// wrapped at 100 pixels.
var metrics:Object = my_fmt.getTextExtent(textToDisplay, 100);
// Create a new TextField object using the metric
// information just obtained.
this.createTextField("my_txt", this.getNextHighestDepth(), 50, 50-metrics.ascent, 100,
metrics.textFieldHeight);
my_txt.wordWrap = true;
my_txt.border = true;
// Assign the text and the TextFormat object to the TextObject:
my_txt.text = textToDisplay;
my_txt.setTextFormat(my_fmt);