
| Package | flash.geom |
| Class | public class Rectangle |
| Inheritance | Rectangle  Object Object |
| Player version: | Flash Player 8 |
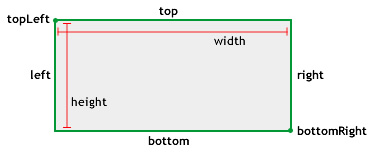
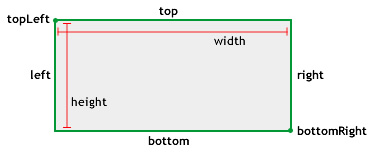
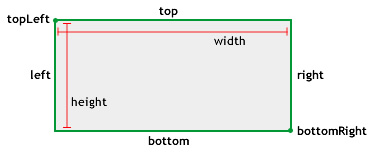
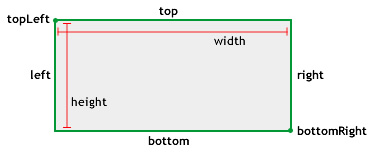
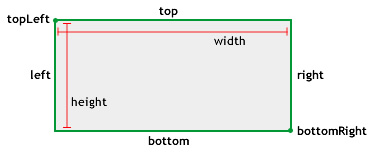
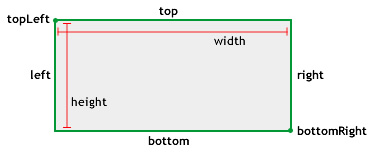
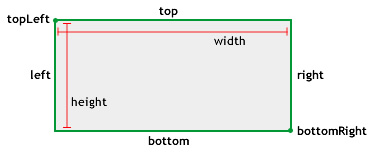
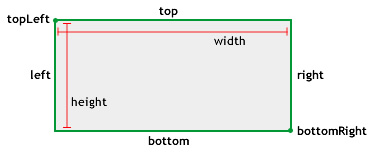
The x, y, width, and height properties of the Rectangle class are independent of each other; changing the value of one property has no effect on the others. However, the right and bottom properties are integrally related to those four—if you change right, you are changing width; if you change bottom, you are changing height, and so on. And you must have the left or x property established before you set width or right property.
Rectangle objects are used to support the BitmapData class filters. They are also used in the MovieClip.scrollRect property to support the ability to crop and scroll a MovieClip instance with specific width, height and scrolling offsets.
See also
| Property | ||
|---|---|---|
| bottom : Number
The sum of the
y and height properties. |
||
| bottomRight : Point
The location of the Rectangle object's bottom-right corner, determined by the values of the
x and y properties. |
||
| height : Number
The height of the rectangle in pixels.
|
||
| left : Number
The x coordinate of the top-left corner of the rectangle.
|
||
| right : Number
The sum of the
x and width properties. |
||
| size : Point
The size of the Rectangle object, expressed as a Point object with the values of the
width and height properties. |
||
| top : Number
The y coordinate of the top-left corner of the rectangle.
|
||
| topLeft : Point
The location of the Rectangle object's top-left corner determined by the x and y values of the point.
|
||
| width : Number
The width of the rectangle in pixels.
|
||
| x : Number
The x coordinate of the top-left corner of the rectangle.
|
||
| y : Number
The y coordinate of the top-left corner of the rectangle.
|
||
| Properties inherited from class Object | |
|---|---|
__proto__, __resolve, constructor, prototype |
| Method | ||
|---|---|---|
|
Creates a new Rectangle object whose top-left corner is specified by the
x and y parameters. |
||
|
Returns a new Rectangle object with the same values for the
x, y, width, and height properties as the original Rectangle object. |
||
|
Determines whether the specified point is contained within the rectangular region defined by this Rectangle object.
|
||
|
Determines whether the specified point is contained within the rectangular region defined by this Rectangle object.
|
||
|
Determines whether the Rectangle object specified by the
rect parameter is contained within this Rectangle object. |
||
|
Determines whether the object specified in the
toCompare parameter is equal to this Rectangle object. |
||
|
Increases the size of the Rectangle object by the specified amounts.
|
||
|
inflatePoint(pt:Point):Void
Increases the size of the Rectangle object.
|
||
|
If the Rectangle object specified in the
toIntersect parameter intersects with this Rectangle object, the intersection() method returns the area of intersection as a Rectangle object. |
||
|
Determines whether the object specified in the
toIntersect parameter intersects with this Rectangle object. |
||
|
Determines whether or not this Rectangle object is empty.
|
||
|
Adjusts the location of the Rectangle object, as determined by its top-left corner, by the specified amounts.
|
||
|
offsetPoint(pt:Point):Void
Adjusts the location of the Rectangle object using a Point object as a parameter.
|
||
|
setEmpty():Void
Sets all of the Rectangle object's properties to 0.
|
||
|
Builds and returns a string that lists the horizontal and vertical positions and the width and height of the Rectangle object.
|
||
|
Adds two rectangles together to create a new Rectangle object, by filling in the horizontal and vertical space between the two rectangles.
|
||
| Methods inherited from class Object | |
|---|---|
addProperty, hasOwnProperty, isPropertyEnumerable, isPrototypeOf, registerClass, toString, unwatch, valueOf, watch |
| bottom | property |
public var bottom:Number
| Player version: | Flash Player 8 |
The sum of the y and height properties.

See also
bottom property from 15 to 30. Notice that the value of rect.height is also changed, from 10 to 25. import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(5, 5, 10, 10); trace(rect.height); // 10 trace(rect.bottom); // 15 rect.bottom = 30; trace(rect.height); // 25 trace(rect.bottom); // 30
| bottomRight | property |
public var bottomRight:Point
| Player version: | Flash Player 8 |
The location of the Rectangle object's bottom-right corner, determined by the values of the x and y properties.

See also
bottomRight property using the values of the Point object. Notice that rect.width and rect.height are changed. import flash.geom.Rectangle; import flash.geom.Point; var rect:Rectangle = new Rectangle(1, 2, 4, 8); trace(rect.bottom); // 10 trace(rect.right); // 5 trace(rect.height); // 8 trace(rect.width); // 4 var myBottomRight:Point = new Point(16, 32); rect.bottomRight = myBottomRight; trace(rect.bottom); // 32 trace(rect.right); // 16 trace(rect.height); // 30 trace(rect.width); // 15
| height | property |
public var height:Number
| Player version: | Flash Player 8 |
The height of the rectangle in pixels. Changing the height value of a Rectangle object has no effect on the x, y, and width properties.

See also
height property from 10 to 20. Notice that rect.bottom is also changed. import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(5, 5, 10, 10); trace(rect.height); // 10 trace(rect.bottom); // 15 rect.height = 20; trace(rect.height); // 20 trace(rect.bottom); // 25
| left | property |
public var left:Number
| Player version: | Flash Player 8 |
The x coordinate of the top-left corner of the rectangle. Changing the left property of a Rectangle object has no effect on the y and height properties. However it does affect the width property; whereas changing the x value does not affect the width property.
The value of the left property is equal to the value of the x property.

See also
left property from 0 to 10. Notice that rect.x also changes, as does rect.width: import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(0, 0, 100, 100); trace(rect.left); // 0 trace(rect.x); // 0 trace(rect.width); // 100 rect.left = 10; trace(rect.left); // 10 trace(rect.x); // 10 trace(rect.width); // 90
| right | property |
public var right:Number
| Player version: | Flash Player 8 |
The sum of the x and width properties.

See also
right property from 15 to 30. Notice that rect.width also changes. import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(5, 5, 10, 10); trace(rect.width); // 10 trace(rect.right); // 15 rect.right = 30; trace(rect.width); // 25 trace(rect.right); // 30
| size | property |
public var size:Point
| Player version: | Flash Player 8 |
The size of the Rectangle object, expressed as a Point object with the values of the width and height properties.
See also
size), changes its size (size), and sets the new values on the Rectangle object. It is important to remember that the Point object used by the size property uses x and y values to represent the width and height properties of the Rectangle object. import flash.geom.Rectangle; import flash.geom.Point; var rect:Rectangle = new Rectangle(1, 2, 4, 8); var size:Point = rect.size; trace(size.x); // 4; trace(size.y); // 8; size.x = 16; size.y = 32; rect.size = size; trace(rect.x); // 1 trace(rect.y); // 2 trace(rect.width); // 16 trace(rect.height); // 32
| top | property |
public var top:Number
| Player version: | Flash Player 8 |
The y coordinate of the top-left corner of the rectangle. Changing the top property of a Rectangle object has no effect on the x and width properties. However it does affect the height property; whereas changing the y value does not affect the height property.
The value of the top property is equal to the value of the y property.

See also
top property from 0 to 10. Notice that rect.y also changes, as does rect.height: import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(0, 0, 100, 100); trace(rect.top); // 0 trace(rect.y); // 0 trace(rect.height); // 100 rect.top = 10; trace(rect.top); // 10 trace(rect.y); // 10 trace(rect.height); // 90
| topLeft | property |
public var topLeft:Point
| Player version: | Flash Player 8 |
The location of the Rectangle object's top-left corner determined by the x and y values of the point.

See also
topLeft property using the values in a Point object. Notice that rect.x and rect.y are changed. import flash.geom.Rectangle; import flash.geom.Point; var rect:Rectangle = new Rectangle(); trace(rect.left); // 0 trace(rect.top); // 0 trace(rect.x); // 0 trace(rect.y); // 0 var myTopLeft:Point = new Point(5, 15); rect.topLeft = myTopLeft; trace(rect.left); // 5 trace(rect.top); // 15 trace(rect.x); // 5 trace(rect.y); // 15
| width | property |
public var width:Number
| Player version: | Flash Player 8 |
The width of the rectangle in pixels. Changing the value of the width property of a Rectangle object has no effect on the x, y, and height properties.

See also
width property from 10 to 20. Notice that rect.right also changes. import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(5, 5, 10, 10); trace(rect.width); // 10 trace(rect.right); // 15 rect.width = 20; trace(rect.width); // 20 trace(rect.right); // 25
| x | property |
public var x:Number
| Player version: | Flash Player 8 |
The x coordinate of the top-left corner of the rectangle. Changing the value of the x property of a Rectangle object has no effect on the y, width, and height properties. The x coordinate of the top-left corner of the rectangle. Changing the left property of a Rectangle object has no effect on the y and height properties; however, it does affect the width property, whereas changing the x value does not affect the width property.
See also
x property to 10. Notice that rect.left is also changed. import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(); trace(rect.x); // 0 trace(rect.left); // 0 rect.x = 10; trace(rect.x); // 10 trace(rect.left); // 10
| y | property |
public var y:Number
| Player version: | Flash Player 8 |
The y coordinate of the top-left corner of the rectangle. Changing the value of the y property of a Rectangle object has no effect on the x, width, and height properties.
The value of the y property is equal to the value of the top property.
See also
y property to 10. Notice that rect.top is also changed. import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(); trace(rect.y); // 0 trace(rect.top); // 0 rect.y = 10; trace(rect.y); // 10 trace(rect.top); // 10
| Rectangle | () | constructor |
public function Rectangle(x:Number, y:Number, width:Number, height:Number)
| Player version: | Flash Player 8 |
Creates a new Rectangle object whose top-left corner is specified by the x and y parameters. If you call this constructor function without parameters, a rectangle with x, y, width, and height properties set to 0 is created.
x:Number — The x coordinate of the top-left corner of the rectangle. |
|
y:Number — The y coordinate of the top-left corner of the rectangle. |
|
width:Number — The width of the rectangle in pixels. |
|
height:Number — The height of the rectangle in pixels. |
See also
import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(5, 10, 50, 100); trace(rect.toString()); // (x=5, y=10, w=50, h=100)
| clone | () | method |
public function clone():Rectangle
| Player version: | Flash Player 8 |
Returns a new Rectangle object with the same values for the x, y, width, and height properties as the original Rectangle object.
Rectangle —
A new Rectangle object with the same values for the x, y, width, and height properties as the original Rectangle object.
|
See also
rect_1 is created using the Rectangle constructor. rect_2 is created by setting it equal to rect_1. And, clonedRect is created by cloning rect_1. Notice that while rect_2 evaluates as being equal to rect_1, clonedRect, even though it contains the same values as rect_1, does not.
import flash.geom.Rectangle;
var rect_1:Rectangle = new Rectangle(1, 2, 4, 8);
var rect_2:Rectangle = rect_1;
var clonedRect:Rectangle = rect_1.clone();
trace(rect_1 == rect_2); // true
trace(rect_1 == clonedFilter); // false
for(var i in rect_1) {
trace(">> " + i + ": " + rect_1[i]);
>> toString: [type Function]
>> equals: [type Function]
>> union: [type Function]
>> intersects: [type Function]
>> intersection: [type Function]
>> containsRectangle: [type Function]
>> containsPoint: [type Function]
>> contains: [type Function]
>> offsetPoint: [type Function]
>> offset: [type Function]
>> inflatePoint: [type Function]
>> inflate: [type Function]
>> size: (x=4, y=8)
>> bottomRight: (x=5, y=10)
>> topLeft: (x=1, y=2)
>> bottom: 10
>> top: 2
>> right: 5
>> left: 1
>> isEmpty: [type Function]
>> setEmpty: [type Function]
>> clone: [type Function]
>> height: 8
>> width: 4
>> y: 2
>> x: 1
}
for(var i in clonedRect) {
trace(">> " + i + ": " + clonedRect[i]);
>> toString: [type Function]
>> equals: [type Function]
>> union: [type Function]
>> intersects: [type Function]
>> intersection: [type Function]
>> containsRectangle: [type Function]
>> containsPoint: [type Function]
>> contains: [type Function]
>> offsetPoint: [type Function]
>> offset: [type Function]
>> inflatePoint: [type Function]
>> inflate: [type Function]
>> size: (x=4, y=8)
>> bottomRight: (x=5, y=10)
>> topLeft: (x=1, y=2)
>> bottom: 10
>> top: 2
>> right: 5
>> left: 1
>> isEmpty: [type Function]
>> setEmpty: [type Function]
>> clone: [type Function]
>> height: 8
>> width: 4
>> y: 2
>> x: 1
}
rect_1, rect_2, and clonedRect the example below modifies the x property of rect_1. Modifying x demonstrates that the clone() method creates a new instance based on values of the rect_1 instead of pointing to them in reference. import flash.geom.Rectangle; var rect_1:Rectangle = new Rectangle(1, 2, 4, 8); var rect_2:Rectangle = rect_1; var clonedRect:Rectangle = rect_1.clone(); trace(rect_1.x); // 1 trace(rect_2.x); // 1 trace(clonedRect.x); // 1 rect_1.x = 10; trace(rect_1.x); // 10 trace(rect_2.x); // 10 trace(clonedRect.x); // 1
| contains | () | method |
public function contains(x:Number, y:Number):Boolean
| Player version: | Flash Player 8 |
Determines whether the specified point is contained within the rectangular region defined by this Rectangle object.
Parametersx:Number — The x-value (horizontal position) of the point. |
|
y:Number — The y-value (vertical position) of the point. |
Boolean —
If the specified point is contained in the Rectangle object, returns true; otherwise false.
|
See also
import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(10, 10, 50, 50); trace(rect.contains(59, 59)); // true trace(rect.contains(10, 10)); // true trace(rect.contains(60, 60)); // false
| containsPoint | () | method |
public function containsPoint(pt:Point):Boolean
| Player version: | Flash Player 8 |
Determines whether the specified point is contained within the rectangular region defined by this Rectangle object. This method is similar to the Rectangle.contains() method, except that it takes a Point object as a parameter.
pt:Point — The point, as represented by its x,y values. |
Boolean —
If the specified point is contained within this Rectangle object, returns true; otherwise false.
|
See also
import flash.geom.Rectangle; import flash.geom.Point; var rect:Rectangle = new Rectangle(10, 10, 50, 50); trace(rect.containsPoint(new Point(10, 10))); // true trace(rect.containsPoint(new Point(59, 59))); // true trace(rect.containsPoint(new Point(60, 60))); // false
| containsRectangle | () | method |
public function containsRectangle(rect:Rectangle):Boolean
| Player version: | Flash Player 8 |
Determines whether the Rectangle object specified by the rect parameter is contained within this Rectangle object. A Rectangle object is said to contain another if the second Rectangle object falls entirely within the boundaries of the first.
rect:Rectangle — The Rectangle object being checked. |
Boolean —
If the Rectangle object that you specify is contained by this Rectangle object, returns true; otherwise false.
|
import flash.geom.Rectangle; var rectA:Rectangle = new Rectangle(10, 10, 50, 50); var rectB:Rectangle = new Rectangle(10, 10, 50, 50); var rectC:Rectangle = new Rectangle(10, 10, 51, 51); var rectD:Rectangle = new Rectangle(15, 15, 45, 45); trace(rectA.containsRectangle(rectB)); // true trace(rectA.containsRectangle(rectC)); // false trace(rectA.containsRectangle(rectD)); // true
| equals | () | method |
public function equals(toCompare:Object):Boolean
| Player version: | Flash Player 8 |
Determines whether the object specified in the toCompare parameter is equal to this Rectangle object. This method compares the x, y, width, and height properties of an object against the same properties of this Rectangle object.
toCompare:Object — The rectangle to compare to this Rectangle object. |
Boolean —
If the object has exactly the same values for the x, y, width, and height properties as this Rectangle object, returns true; otherwise false.
|
See also
rect_1 and rect_2 are equal, but rect_3 is not equal to the other two objects because its x, y, width, and height properties are not equal to those of rect_1 and rect_2. import flash.geom.Rectangle; var rect_1:Rectangle = new Rectangle(0, 0, 50, 100); var rect_2:Rectangle = new Rectangle(0, 0, 50, 100); var rect_3:Rectangle = new Rectangle(10, 10, 60, 110); trace(rect_1.equals(rect_2)); // true; trace(rect_1.equals(rect_3)); // false;
import flash.geom.Rectangle; var rect_1:Rectangle = new Rectangle(0, 0, 50, 100); var nonRect:Object = new Object(); nonRect.x = 0; nonRect.y = 0; nonRect.width = 50; nonRect.height = 100; trace(rect_1.equals(nonRect));
| inflate | () | method |
public function inflate(dx:Number, dy:Number):Void
| Player version: | Flash Player 8 |
Increases the size of the Rectangle object by the specified amounts. The center point of the Rectangle object stays the same, and its size increases to the left and right by the dx value, and to the top and the bottom by the dy value.
dx:Number — The value to be added to the left and the right of the Rectangle object. The following equation is used to calculate the new width and position of the rectangle: x -= dx; width += 2 * dx; |
|
dy:Number — The value to be added to the top and the bottom of the Rectangle object. The following equation is used to calculate the new height and position of the rectangle. y -= dy; height += 2 * dy; |
See also
width property by 16 * 2 (32) and of its height property by 32 * 2 (64) import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(1, 2, 4, 8); trace(rect.toString()); // (x=1, y=2, w=4, h=8) rect.inflate(16, 32); trace(rect.toString()); // (x=-15, y=-30, w=36, h=72)
| inflatePoint | () | method |
public function inflatePoint(pt:Point):Void
| Player version: | Flash Player 8 |
Increases the size of the Rectangle object. This method is similar to the Rectangle.inflate() method, except that it takes a Point object as a parameter.
The following two code examples give the same result:
rect1 = new flash.geom.Rectangle(0,0,2,5); rect1.inflate(2,2)
rect1 = new flash.geom.Rectangle(0,0,2,5); pt1 = new flash.geom.Point(2,2); rect1.inflatePoint(pt1)
pt:Point — Increases the rectangle by the x and y coordinate values of the point. |
See also
import flash.geom.Rectangle; import flash.geom.Point; var rect:Rectangle = new Rectangle(0, 0, 2, 5); trace(rect.toString()); // (x=0, y=0, w=2, h=5 var myPoint:Point = new Point(2, 2); rect.inflatePoint(myPoint); trace(rect.toString()); // (x=-2, y=-2, w=6, h=9)
| intersection | () | method |
public function intersection(toIntersect:Rectangle):Rectangle
| Player version: | Flash Player 8 |
If the Rectangle object specified in the toIntersect parameter intersects with this Rectangle object, the intersection() method returns the area of intersection as a Rectangle object. If the rectangles do not intersect, this method returns an empty Rectangle object with its properties set to 0.

toIntersect:Rectangle — The Rectangle object to compare against to see if it intersects with this Rectangle object. |
Rectangle —
A Rectangle object that equals the area of intersection. If the rectangles do not intersect, this method returns an empty Rectangle object; that is, a rectangle with its x, y, width, and height properties set to 0.
|
rect_1 intersects rect_2. import flash.geom.Rectangle; var rect_1:Rectangle = new Rectangle(0, 0, 50, 50); var rect_2:Rectangle = new Rectangle(25, 25, 100, 100); var intersectingArea:Rectangle = rect_1.intersection(rect_2); trace(intersectingArea.toString()); // (x=25, y=25, w=25, h=25)
| intersects | () | method |
public function intersects(toIntersect:Rectangle):Boolean
| Player version: | Flash Player 8 |
Determines whether the object specified in the toIntersect parameter intersects with this Rectangle object. This method checks the x, y, width, and height properties of the specified Rectangle object to see if it intersects with this Rectangle object.
toIntersect:Rectangle — The Rectangle object to compare against this Rectangle object. |
Boolean —
If the specified object intersects with this Rectangle object, returns true; otherwise false.
|
See also
rectA intersects with rectB or rectC. import flash.geom.Rectangle; var rectA:Rectangle = new Rectangle(10, 10, 50, 50); var rectB:Rectangle = new Rectangle(59, 59, 50, 50); var rectC:Rectangle = new Rectangle(60, 60, 50, 50); var rectAIntersectsB:Boolean = rectA.intersects(rectB); var rectAIntersectsC:Boolean = rectA.intersects(rectC); trace(rectAIntersectsB); // true trace(rectAIntersectsC); // false var firstPixel:Rectangle = new Rectangle(0, 0, 1, 1); var adjacentPixel:Rectangle = new Rectangle(1, 1, 1, 1); var pixelsIntersect:Boolean = firstPixel.intersects(adjacentPixel); trace(pixelsIntersect); // false
| isEmpty | () | method |
public function isEmpty():Boolean
| Player version: | Flash Player 8 |
Determines whether or not this Rectangle object is empty.
ReturnsBoolean —
If the Rectangle object's width or height is less than or equal to 0, returns true; otherwise false.
|
import flash.geom.*; var rect:Rectangle = new Rectangle(1, 2, 0, 0); trace(rect.toString()); // (x=1, y=2, w=0, h=0) trace(rect.isEmpty()); // true
import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(1, 2, 4, 8); trace(rect.isEmpty()); // false rect.width = 0; trace(rect.isEmpty()); // true rect.width = 4; trace(rect.isEmpty()); // false rect.height = 0; trace(rect.isEmpty()); // true
| offset | () | method |
public function offset(dx:Number, dy:Number):Void
| Player version: | Flash Player 8 |
Adjusts the location of the Rectangle object, as determined by its top-left corner, by the specified amounts.
Parametersdx:Number — Moves the x value of the Rectangle object by this amount. |
|
dy:Number — Moves the y value of the Rectangle object by this amount. |
import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(1, 2, 4, 8); trace(rect.toString()); // (x=1, y=2, w=4, h=8) rect.offset(16, 32); trace(rect.toString()); // (x=17, y=34, w=4, h=8)
| offsetPoint | () | method |
public function offsetPoint(pt:Point):Void
| Player version: | Flash Player 8 |
Adjusts the location of the Rectangle object using a Point object as a parameter. This method is similar to the Rectangle.offset() method, except that it takes a Point object as a parameter.
pt:Point — A Point object to use to offset this Rectangle object. |
See also
import flash.geom.Rectangle;
import flash.geom.Point;
var rect:Rectangle = new Rectangle(1, 2, 4, 8);
trace(rect.toString()); // (x=1, y=2, w=4, h=8)
var myPoint:Point = new Point(16, 32);
rect.offsetPoint(myPoint);
trace(rect.toString()); // (x=17, y=34, w=4, h=8)
| setEmpty | () | method |
public function setEmpty():Void
| Player version: | Flash Player 8 |
Sets all of the Rectangle object's properties to 0. A Rectangle object is empty if its width or height is less than or equal to 0.
This method sets the values of the x, y, width, and height properties to 0.
See also
import flash.geom.Rectangle; var rect:Rectangle = new Rectangle(5, 10, 50, 100); trace(rect.isEmpty()); // false rect.setEmpty(); trace(rect.isEmpty()); // true
| toString | () | method |
public function toString():String
| Player version: | Flash Player 8 |
Builds and returns a string that lists the horizontal and vertical positions and the width and height of the Rectangle object.
ReturnsString —
A string that lists the value of each of the following properties of the Rectangle object: x, y, width, and height.
|
See also
rect_1 with some helpful debugging text.
import flash.geom.Rectangle;
var rect_1:Rectangle = new Rectangle(0, 0, 50, 100);
trace("Rectangle 1 : " + rect_1.toString()); // Rectangle 1 : (x=0, y=0, w=50, h=100)
| union | () | method |
public function union(toUnion:Rectangle):Rectangle
| Player version: | Flash Player 8 |
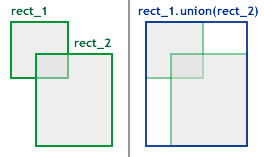
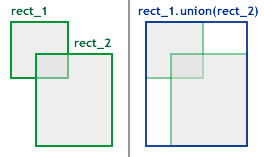
Adds two rectangles together to create a new Rectangle object, by filling in the horizontal and vertical space between the two rectangles.

toUnion:Rectangle — A Rectangle object to add to this Rectangle object. |
Rectangle —
A new Rectangle object that is the union of the two rectangles.
|
For example, consider a rectangle with properties x=20, y=50, width=60, and height=30 (20, 50, 60, 30), and a second rectangle with properties (150, 130, 50, 30). The union of these two rectangles is a larger rectangle that encompasses the two rectangles with the properties (20, 50, 180, 110).
import flash.geom.Rectangle; var rect_1:Rectangle = new Rectangle(20, 50, 60, 30); var rect_2:Rectangle = new Rectangle(150, 130, 50, 30); var combined:Rectangle = rect_1.union(rect_2); trace(combined.toString()); // (x=20, y=50, w=180, h=110)